Maui Blazor Mobile Template
When you want to try out the .Net MAUI Blazor template, you will be able to run the standard Blazor test website on your mobile phone without any issues.
But let’s be honest, that template is not what we would expect from a mobile app. It is responsive so the sidebar changes into a menu, but it still feels like a real website instead of a mobile app. So let me show you an alternative version of how the default Blazor template could look like a mobile application.
Original template:

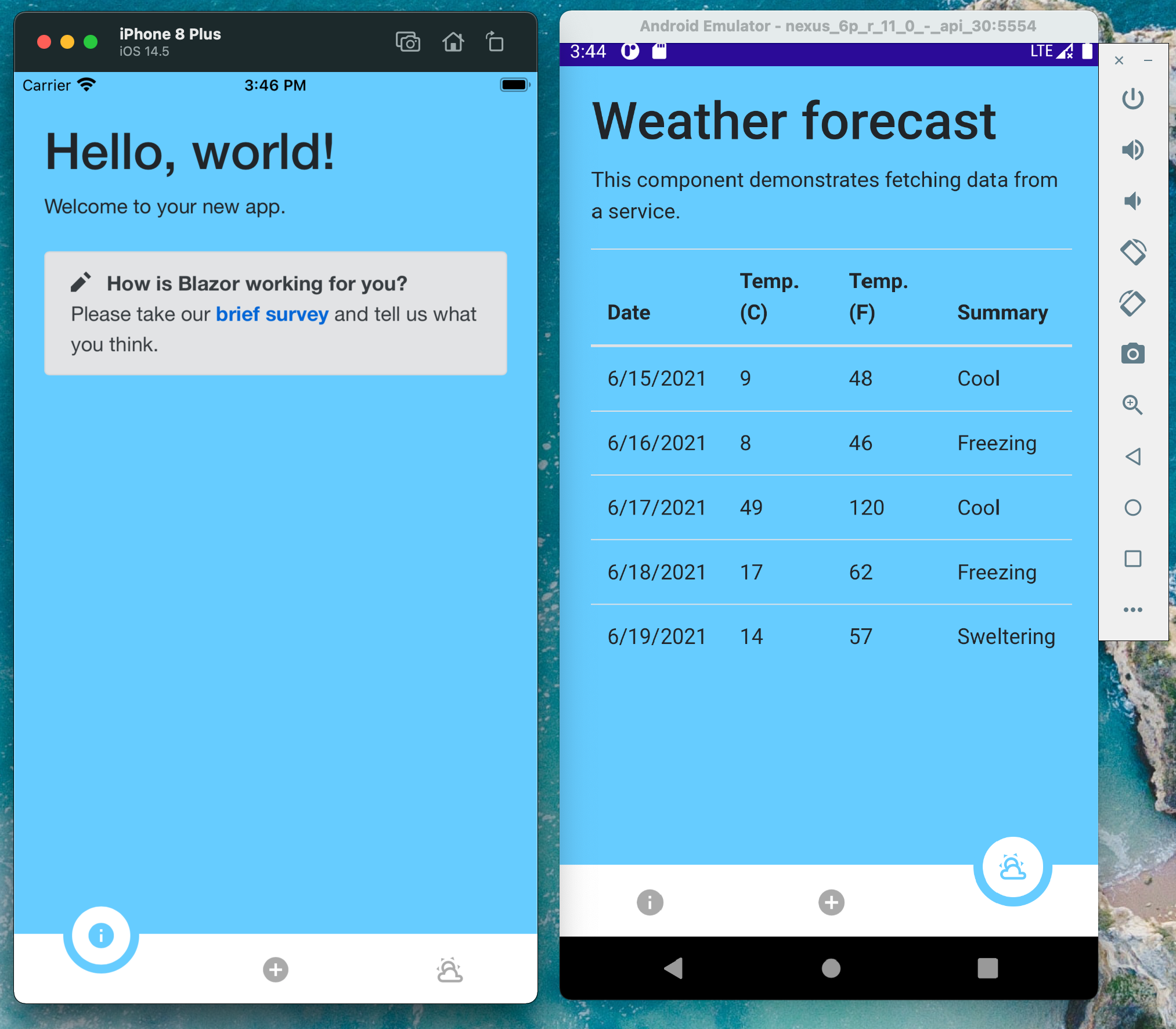
What we are going to design:

Most mobile apps would have a bottom tab bar that enables the user to select specific parts of the application. The Blazor test website has 3 such sections that we can identify. A general info page, a counter demo page and lastly a weather service data page.
So for our mobile version we are going to create 3 selectable items in the bottom tab bar.
To get this in our blazor environment, we are going to add 3 HTML input elements that we can style using CSS. Also each time the user selects one of the input elements, we trigger the correct Blazor navigation using the NavManager and as url the value of the input.
The bottom bar icon elements are rendered with use of SVG paths.
|
|
The corresponding CSS to enable the nice UI and animations can be seen below. The important thing to note are the special CSS changes for the checked value of the input/radio.
|
|
With that set, we now have a more real mobile app experience for the default .Net Maui Blazor template. Of course this example changes the complete look and feel, you can mix both designs when using CSS media queries! You can see the nice animations in the end result:

All code for this example can be found on my GitHub page here https://github.com/Depechie/MauiBlazorMobileTemplate.