Xamarin Forms staggered view - Masonry
Some story background
When developing mobile apps, you’ll often find different design trends that look great and sometimes you even want to adopt some of those trends in your own apps.
For me one of those iconic design trends that I always wanted to try out in an app, was the staggered view. If you look at any kind of portfolio website template or go search for photo related mobile app designs, the staggered view will for sure be featured multiple times!
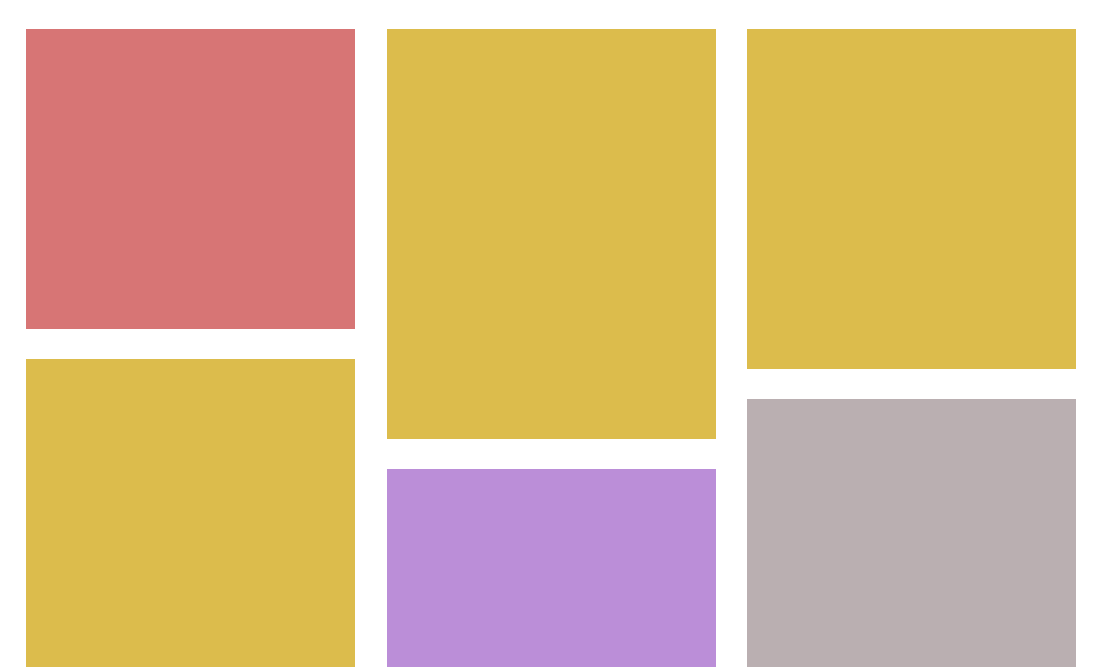
The overall look and feel is shown in the following image:

In general it presents all items on the page in a staggered layout, this has many different names depending in what development/design environment you are in. Some examples are waterfall, masonry, flexbox, flow layout, cascading grid and maybe many others that I do not know about.
But the overall idea is always the same, flow items from left to right and top to bottom, but if needed give each item it’s own width and/or height. This way not all items will be presented in the same fixed width/height square or rectangular shape. Resulting in a more natural pleasing view.
The road to success
Of course I wanted to try this view out in a mobile app and that means I needed to find a way to get it rendered through Xamarin Forms.
But this somehow seemed more difficult than first assessed…
My first stab, was trying to use one of the latest views we received in Xamarin Forms, the flex layout. Even though the item positioning was correct, the sizing was not dynamic, so each item was contained in the same fixed width/height area.
After that, together with my friend and also Xamarin Forms developer, Konrad Müller, we tried to forge custom renderers for the Xamarin Forms collectionview layout.
Konrad had already done some work on this while helping out with the Xappy project by David Ortinau, the original blog posts page had a design spec for this as you can see here https://github.com/davidortinau/Xappy/issues/6. He already had the Android version up and running and I had an implementation example in SwiftUI that we wanted to try to port to the collectionview. But after an evening of trial and error, the collectionview was too much to handle.
The way it is implemented internally in Xamarin Forms makes it difficult to adapt.
So I was back to square one and had no idea on how to tackle it correctly. So this got me thinking, we have so many nice implementations of this layout already available through use of HTML and CSS, couldn’t we leverage this power in our Xamarin Forms app too? Well it seems we can, with some tweaks and adjustments. Get ready for a lengthy post!
Coding the view
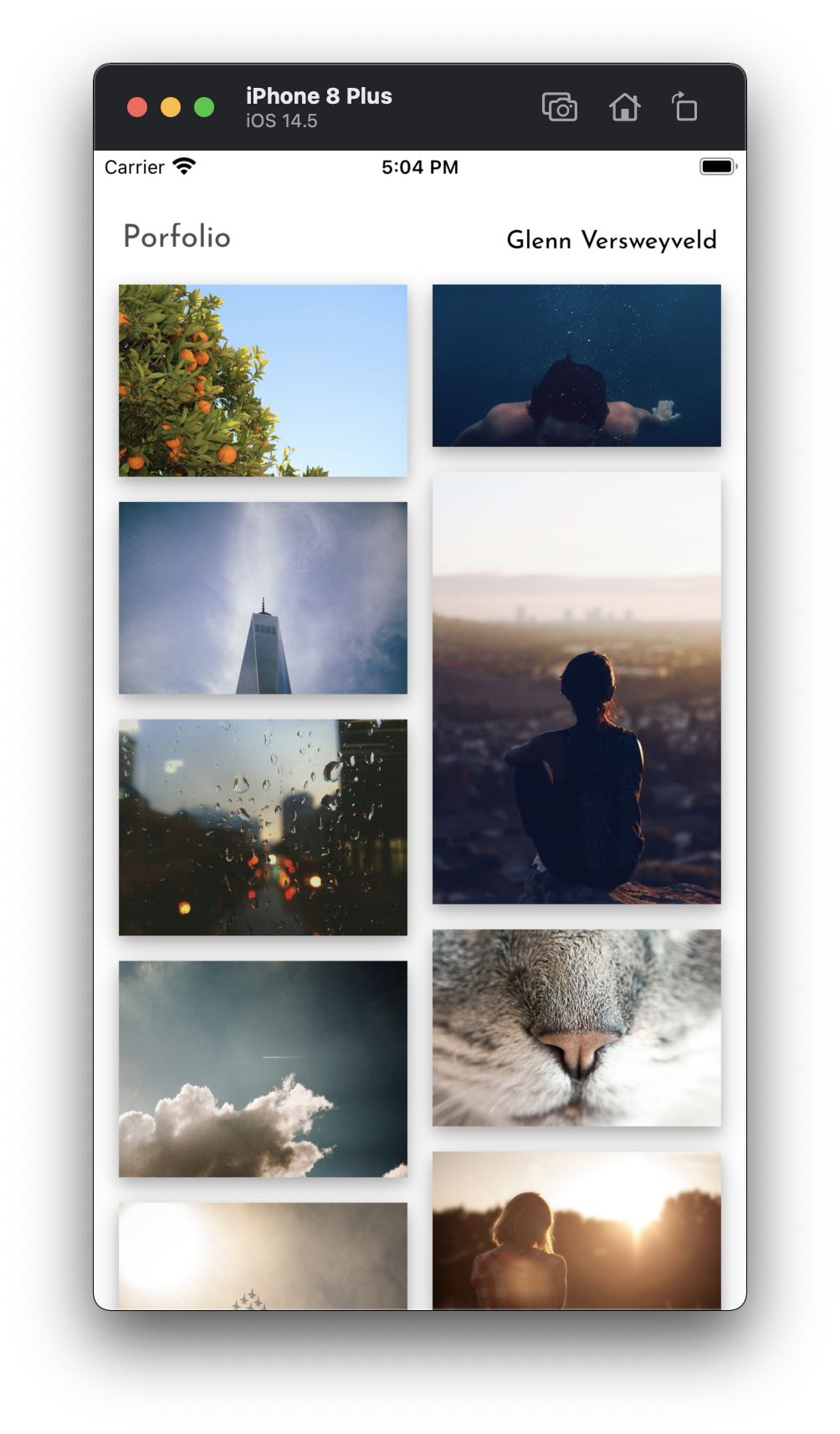
Let me first show you how our app will look like when all code is correctly implemented:

I first drafted up a list of must have features that needed to be addressed while creating this layout
- Items should be presented in a staggered layout
- Items should be loaded through C# code and preferable making use of MVVM patterns
- The layout should have infinite scroll capabilities
To help out with the layout, I took a look at some JavaScript libraries and decided to use Masonry js which is available here https://masonry.desandro.com/. It has great documentation is open source and is already used by many websites.
Also one of the key features it has, is the ability to handle dynamic addition of new items to the layout! This will be needed for the infinite scroll option.
You as a user of this js lib, need to provide at least 3 elements; some HTML with the items that need to be placed in the layout, some JavaScript to initialize Masonry and set some options, and if you want, some CSS to adjust the styling of the layout.
First the HTML.
|
|
This is a very basic HTML body with only a few key elements needed to get things working.
At the bottom you’ll notice we need to make a reference to 2 external JavaScript libraries, Masonry and ImagesLoaded. These 2 will do the heavy lifting for us.
At the middle we have a div that uses the CSS class grid, this is the element Masonry will look for to load the items in the view.
Inside that grid we will be placing our elements, to be able to do this from Xamarin Forms with C#, string replacing will be performed, hence why we added the ##ITEMS## tag.
There are also 2 other tags, one for adding custom CSS and one for adding extra inline JavaScript. ( more info on this later )
Adding the first items to render inside the grid, is done with C# at the start of our application.
|
|
Spoiler alert: I’m NOT the actual photographer of the demo pictures!
We use a data service to retrieve an amount of pictures for a given artist, this results in a List of strings that are all URL’s pointing to some pictures online. We then use regular find and replace to inject that list into the above provided HTML.
|
|
With that in place, we now have our full HTML source that we want to load into the WebView control we are using in our Xamarin Forms page.
|
|
You’ll notice some extra code here as well, the RegisterAction. This is needed for the JavaScript bridge, but more on this later. First let me show you the page XAML itself.
|
|
Big thing to notice here is the fact that we are using a custom WebView control called HybridWebView. This is needed to enable the JavaScript interaction from the WebView to Xamarin Forms and the other way around.
I followed the great guide by Udara Alwis, he explained everything in his article about creating a bi-directional interop with a WebView here https://theconfuzedsourcecode.wordpress.com/2020/01/19/building-a-bi-directional-interop-bridge-with-webview-in-xamarin-forms/.
Although Microsoft also has posted an intro article about the same technique on their docs site here https://docs.microsoft.com/en-us/xamarin/xamarin-forms/app-fundamentals/custom-renderer/hybridwebview.
In short, you need to create a custom WebView renderer on iOS and Android to enable the cross invoking functionality. Meaning you’ll be able to call a C# function from within JavaScript but also call a JavaScript function from your C# code.
In my example I called them InvokeCSharpFromJS and InvokeJSFromCSharp.
It is this InvokeCSharpFromJS method that needs to be injected into the custom WebView through the RegisterAction method that you saw earlier. Once that is done, you can call it from you JavaScript.
In our case we want to tell the C# code when new images need to be loaded in. Remember the first images will already be presented, thanks to our HTML we generated and set as source of the WebView. But when the user scrolls down, we need to dynamically load extra pictures.
To get this going, we listen for the Scroll event in our JavaScript and use the bridge to signal back to our C# code that new pictures are requested.
The complete inline JavaScript looks like this.
|
|
There is small part for the Masonry grid initialization and options, the new Masonry call. At the top you’ll notice the window.addEventListener, here the magic callback to C# will happen. As soon as the user has scrolled down and we are roughly 100px from the bottom, we request more images and pass in a pageIndex representing how many times the user has reached the bottom of our WebView.
That way we enable the infinite scroll feature, as long as we are able to request a next set of images, the user will be able to keep scrolling down. The actual C# code to handle that request is show below.
|
|
When we get a result back from the DataService with a potential new set of images for the requested pageIndex and artist, we will call back into JavaScript and pass that result list as one joined string. You can see in the inline JavaScript function invokeJSFromCSharp, that we unpack that string and use the Masonry appended function to dynamically add those new images.
Final result
With that everything is set and the final result looks like this ( notice the nice fade in animation provided by Masonry ):

Overall I think this solution is great, because while using the WebView and HTML you’ll notice no design difference between iOS and Android, which is a big plus!
Warning: don’t try this on the Android simulator
Somehow using this on the Android simulator with a debug build is very laggy. But deploying a release build to an actual device works like a charm!!
As always you can find a fully working example on GitHub here https://github.com/Depechie/Masonry.
Enjoy.